
最早在Typecho社区接触过Markdown,当时还是年轻啊,不喜欢背Markdown语法,总感觉Markdown有些反人类,硬生生的替换成了UEditor ,嘿,你还别说,UEditor还真好用,在配合其他插件图片保存到本地,可视化排版。
最近又在V2EX上看到Markdown Nice的编辑器,可以用用于公众号排版,点开体验地址感觉挺惊艳的,就进行了测试,可惜对Markdown语法不熟悉,索性记录一篇关于Markdown语法文章,作为备份以便查询。
好像模板主题无法正常解析,编辑器正常,回头再修改吧。
标题
在文字写书写不同数量的`#`可以完成不同的标题,如下:
# 这是H1
## 这是H2
###### 这是 H6
效果为

区块引用 Blockquotes
Markdown 标记区块引用是使用类似 email 中用 > 的引用方式。如果你还熟悉在 email 信件中的引言部分,你就知道怎么在 Markdown 文件中建立一个区块引用,那会看起来像是你自己先断好行,然后在每行的最前面加上 > :
> This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
> consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
> Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
>
> Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
> id sem consectetuer libero luctus adipiscing.
效果为

Markdown 也允许你偷懒只在整个段落的第一行最前面加上 > :
> This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
> Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
id sem consectetuer libero luctus adipiscing.
效果为

区块引用可以嵌套(例如:引用内的引用),只要根据层次加上不同数量的 > :
> ## 这是一个标题。
>
> 1. 这是第一行列表项。
> 2. 这是第二行列表项。
>
> 给出一些例子代码:
>
> return shell_exec("echo $input | $markdown_script");
效果为

列表
Markdown 支持有序列表和无序列表。
无序列表使用星号、加号或是减号作为列表标记:
* Red
* Green
* Blue
等同于:
+ Red
+ Green
+ Blue
也等同于:
- Red
- Green
- Blue
效果为

有序列表则使用数字接着一个英文句点:
1. Bird
2. McHale
3. Parish
效果为

很重要的一点是,你在列表标记上使用的数字并不会影响输出的 HTML 结果,上面的列表所产生的 HTML 标记为:
<ol>
<li>Bird</li>
<li>McHale</li>
<li>Parish</li>
</ol>
效果为

如果你的列表标记写成:

效果为

你都会得到完全相同的 HTML 输出。重点在于,你可以让 Markdown 文件的列表数字和输出的结果相同,或是你懒一点,你可以完全不用在意数字的正确性。
如果你使用懒惰的写法,建议第一个项目最好还是从 1. 开始,因为 Markdown 未来可能会支持有序列表的 start 属性。
列表项目标记通常是放在最左边,但是其实也可以缩进,最多 3 个空格,项目标记后面则一定要接着至少一个空格或制表符。
要让列表看起来更漂亮,你可以把内容用固定的缩进整理好:
* Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi,
viverra nec, fringilla in, laoreet vitae, risus.
* Donec sit amet nisl. Aliquam semper ipsum sit amet velit.
Suspendisse id sem consectetuer libero luctus adipiscing.
效果为

但是如果你懒,那也行:
* Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi,
viverra nec, fringilla in, laoreet vitae, risus.
* Donec sit amet nisl. Aliquam semper ipsum sit amet velit.
Suspendisse id sem consectetuer libero luctus adipiscing
效果为

如果列表项目间用空行分开,在输出 HTML 时 Markdown 就会将项目内容用 < p> 标签包起来,举例来说:

效果为

列表项目可以包含多个段落,每个项目下的段落都必须缩进 4 个空格或是 1 个制表符:
1. This is a list item with two paragraphs. Lorem ipsum dolor
sit amet, consectetuer adipiscing elit. Aliquam hendrerit
mi posuere lectus.
Vestibulum enim wisi, viverra nec, fringilla in, laoreet
vitae, risus. Donec sit amet nisl. Aliquam semper ipsum
sit amet velit.
2. Suspendisse id sem consectetuer libero luctus adipiscing.
效果为

如果你每行都有缩进,看起来会看好很多,当然,再次地,如果你很懒惰,Markdown 也允许:
* This is a list item with two paragraphs.
This is the second paragraph in the list item. You're
only required to indent the first line. Lorem ipsum dolor
sit amet, consectetuer adipiscing elit.
* Another item in the same list.
效果为

如果要在列表项目内放进引用,那 > 就需要缩进:
* A list item with a blockquote:
> This is a blockquote
> inside a list item.
效果为

如果要放代码区块的话,该区块就需要缩进两次,也就是 8 个空格或是 2 个制表符:
* 一列表项包含一个列表区块:
<代码写在这>
效果为

未完待续 原文https://www.jianshu.com/p/f90b7e7f0e9b
------------------------------------
文末附上几个好看的Markdown 文稿也能加上个性化主题
Markdown 简单实用,可以很快获得一份排版简约的文章,不过导出文稿时千篇一律的主题也让人感到单调。
这时,我们就可以通过 CSS(Cascading Style Sheets,层叠样式表)来自定义文章的样式,获得个性化的主题。许多 Markdown 编辑器都自带了 CSS 模板,还能下载第三方主题来扩充,即使你完全不懂 CSS 语法,也能一秒排出好看的文章。

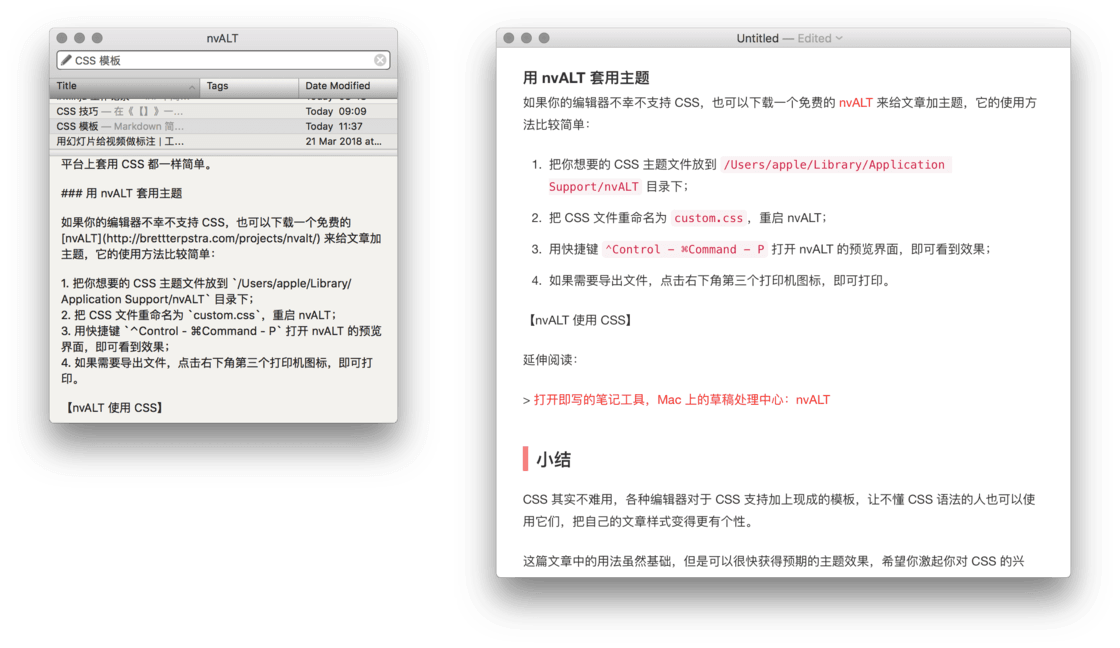
套用 CSS 前后对比
这篇文章就带你了解常见 Markdown 编辑器如何使用 CSS,并提供一些好看、现成的主题供下载。
Typora 的主题
Typora 自带了几款简约的 CSS 主题,并且提供了一个官方主题下载界面,你可以在里面找到自己喜欢的主题。令人眼前一亮的是,在众多英文专用 CSS 中,我们还看到了一款为汉字设计的主题——Han,青绿色的链接高亮配色颇为素雅。

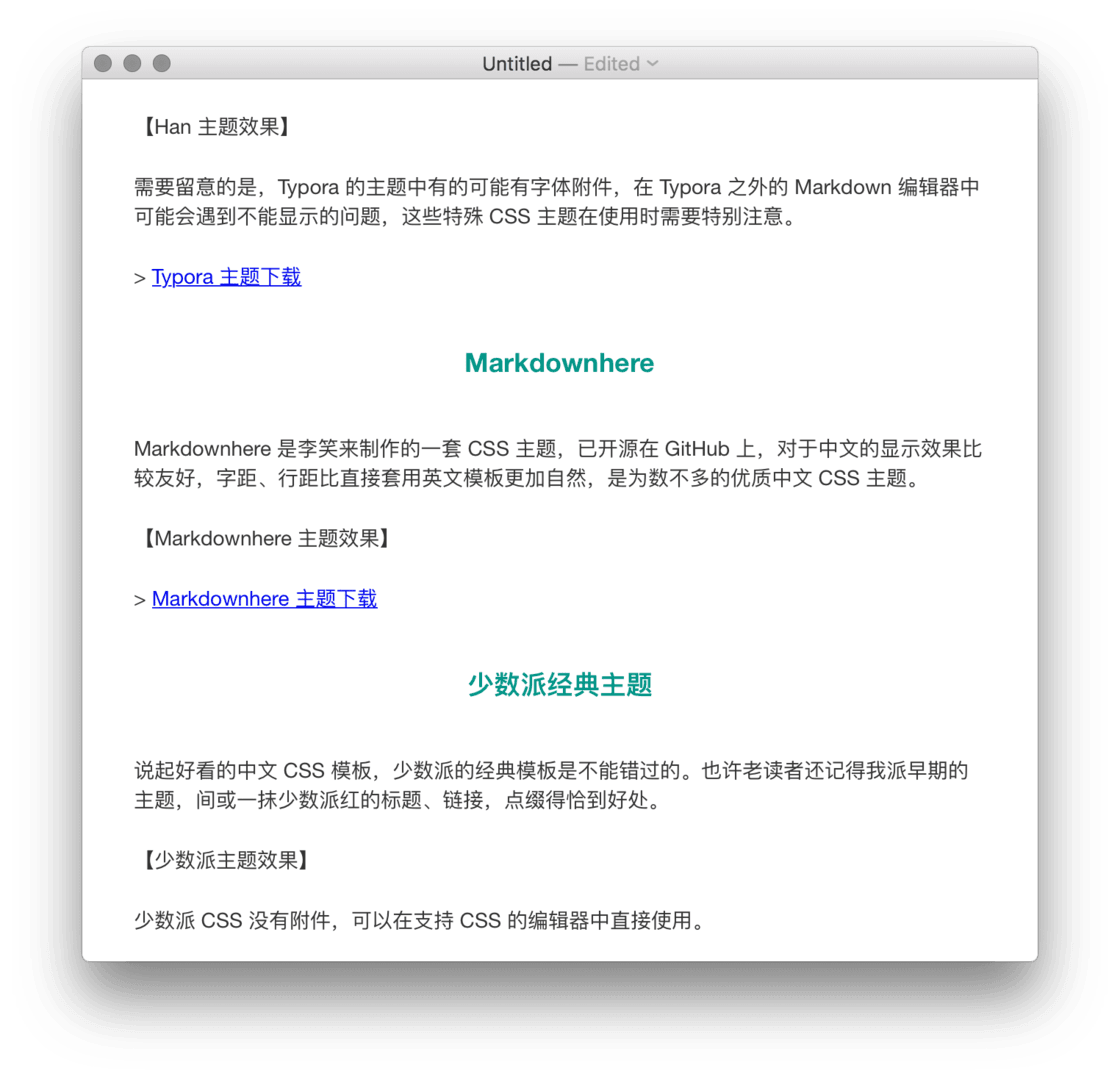
需要留意的是,Typora 的主题中有的可能有字体附件,在 Typora 之外的 Markdown 编辑器中可能会遇到不能显示的问题,这些特殊 CSS 主题在使用时需要特别注意。
Markdownhere
Markdownhere 是李笑来制作的一套 CSS 主题,已开源在 GitHub 上,对于中文的显示效果比较友好,字距、行距比直接套用英文模板更加自然,是为数不多的优质中文 CSS 主题。

Markdownhere 主题效果
少数派经典主题
说起好看的中文 CSS 模板,少数派的经典模板是不能错过的。也许老读者还记得我派早期的主题,间或一抹少数派红的标题、链接,点缀得恰到好处。

少数派主题效果
少数派 CSS 没有附件,可以在支持 CSS 的编辑器中直接使用。



评论已关闭