
“扁平化设计”一词所指的是抛弃那些流行多年的渐变、阴影、高光等拟真视觉效果,从而打造出一种看上去更“平”的界面。
说到“扁平化”就要谈谈与之相对应的“拟物化”,苹果IOS是将“拟物化设计”发挥到极致的案例,每一处的细节处理,阴影、高光都有较为严格的要求。
可是如今连IOS也开始推所谓的扁平化了,当然并不是说扁平化不好,由win8代领的蜂巢已经如潮水般的用来,Facebook是将扁平化界面设计的绝佳案例,当然国内的网易 新浪 腾讯的改版也不乏跟风之作,还有前几天的优酷改版。
下面就大家一起来欣赏下一些优秀的扁平化图标集。
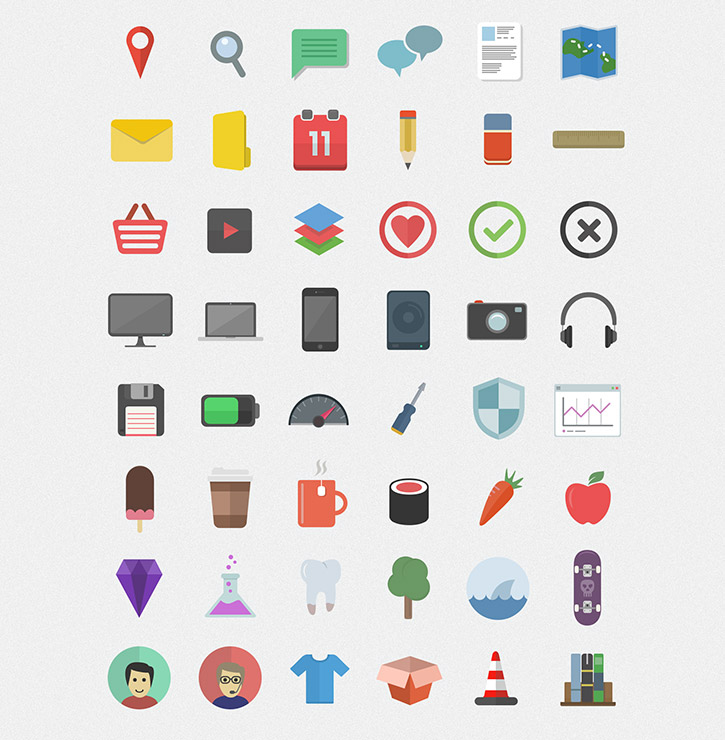
这些图标有很少或没有使用的阴影,渐变,羽毛和压花的,一切都只是清晰,锐利的,只是普通的平板。最小的设计不同,有些是相当复杂和详细的平面图标。事不宜迟,下面来真棒列表 – 50平面图标集华丽,完全免费。
无标题文档
Big Flat Icons (.sketch) by Luc Chaffard
Flatilicious 48 Flat Icons by Pixel Fabric
Flat Icons Part 1 by OthMane Machrouch
Flat Icons Part 2 by OthMane Machrouch
Some Flat Icons by Jeremy Blazé
Flat Social Network Icons by Jenya Zaycev
Flat iOS Icons by Matan Mousseri
Free Flat Icons by Jan Dvořák
Light Android Icons Set by Graphic Burger
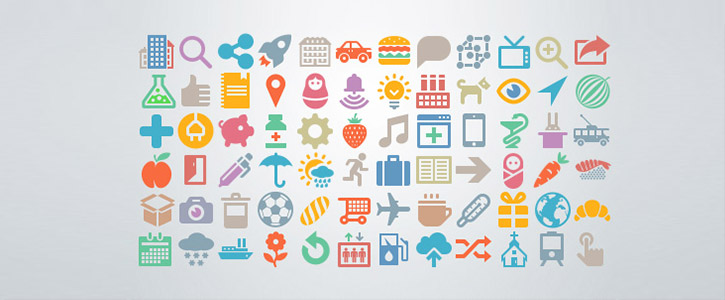
Free Colorful Icons by Michael Dolejš
44 Shades of Free Icons by Victor Erixon
Freebie PSD – Flat Icons by Alberto
Free Flat Icons by Marcus Hofer
Washing Icons by Dominik Rezek
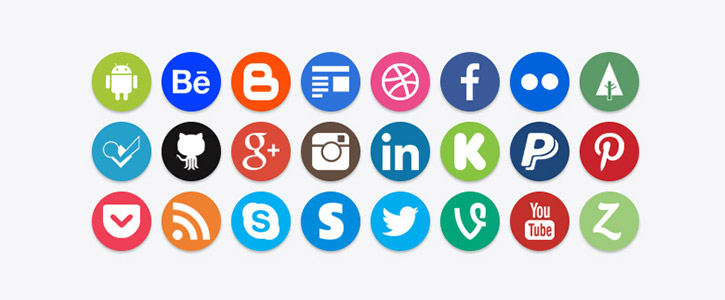
Social Media Icons by Alex Banaga
iPhone Freebies by Jure Tovrljan
Flat Stroke Line Icons Set Vol 1
Flat Stroke Line Icons Set Vol 2
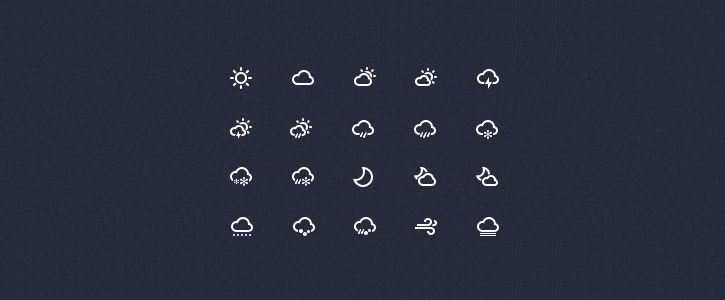
Thin Stroke Icons by Victor Erixon
Flat Icons 2 by Pierre Borodin
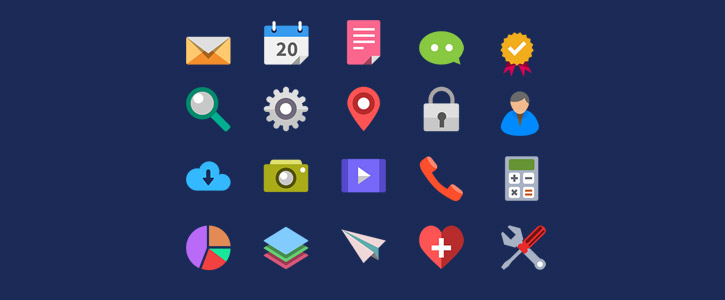
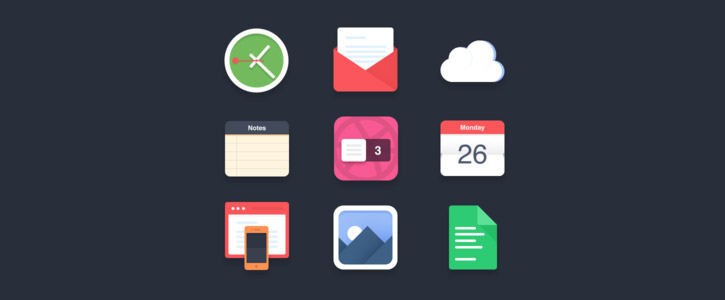
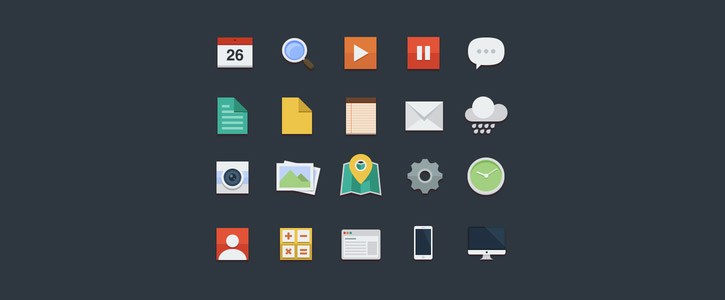
Flat Design Icons Set Vol1 by Pixeden
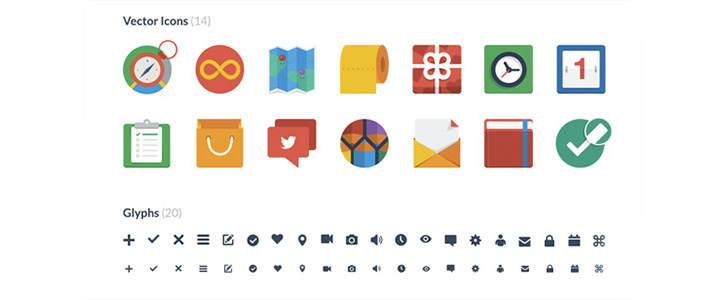
Flat Design Icons Set Vol2 by Pixeden
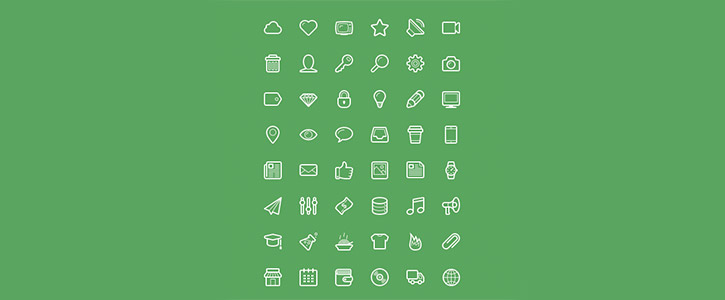
Minimal Outline Icons by PremiumPixels
Flat Design Icons Set Vol4 by Pixeden
Freebie – Flat Credit Cards by Ian Silber
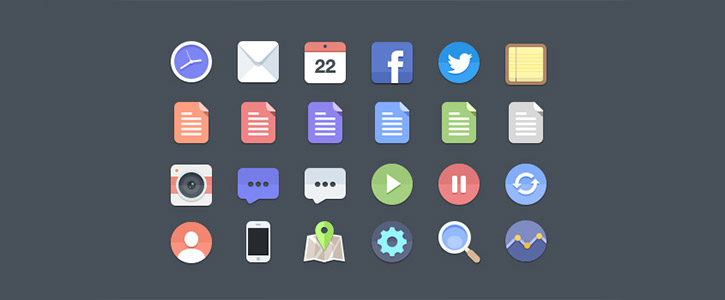
24 Flat Icons by PremiumPixels
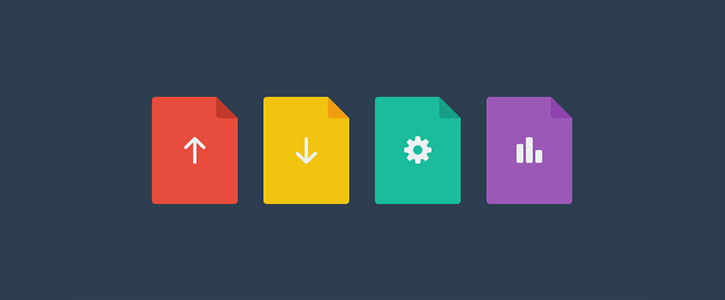
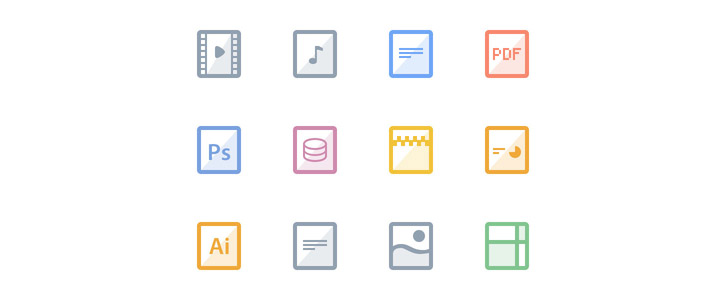
Flat File Icons by PremiumPixels
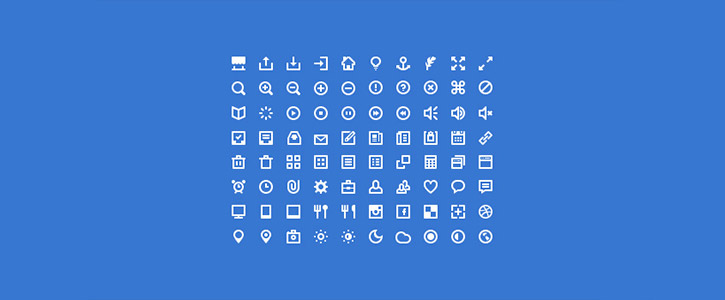
80 Mini Icons by PremiumPixels
50 Mini Icons by PremiumPixels




































评论已关闭