
渐变配色在一些 UI 设计上已经流行,自己调的渐变不好看?今天收集了一些在线的渐变生成和下载网站,拥有强大的编辑功能,还有很多现成的模板可以下载,对于不善于配色的同学可以说是非常实用的。

CoolHue
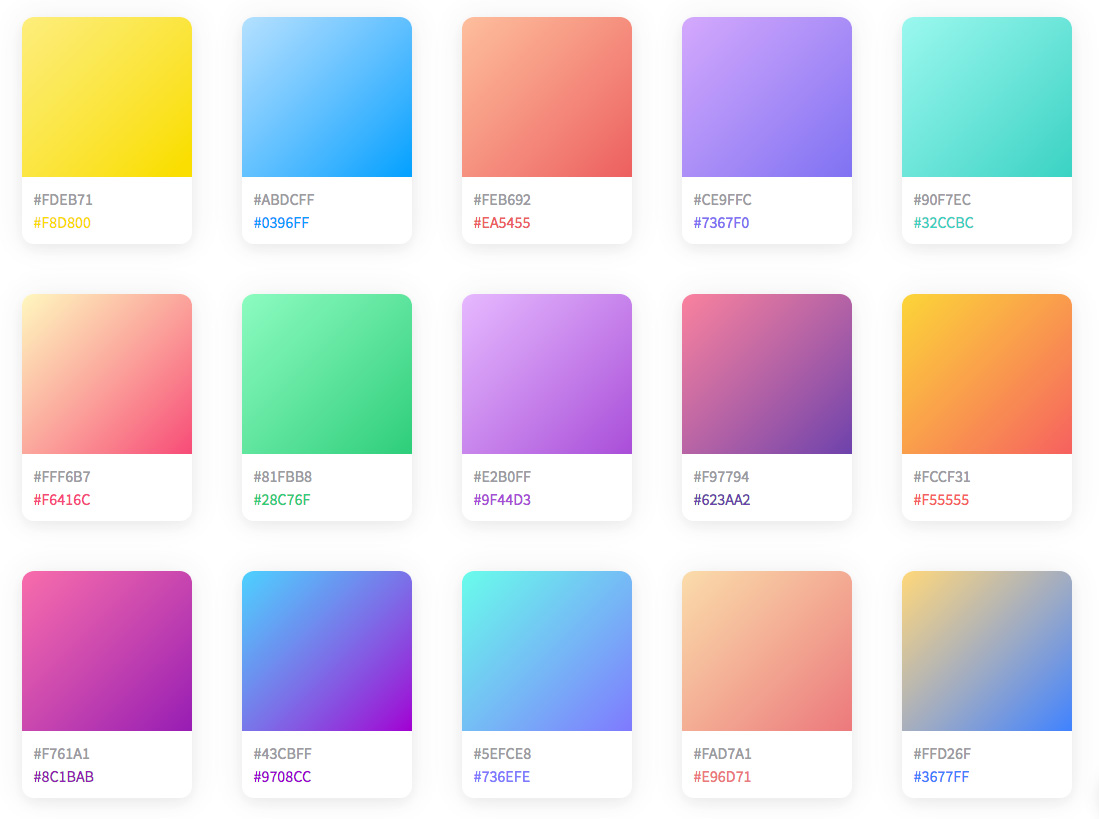
CoolHue 是一个托管在Github上的颜色代码分享网站,首页大概有 60 种渐变色背景,当然,这个数目会持续增加,挑选最流行和最常用的渐变色代码,设计师们可以自由选择想要的渐变色CSS代码应用到自己的网站设计项目。选择自己喜欢的颜色,点击下载即可获得一张适当分辨率的方形 PNG 图片。点击代码图标,可以复制该渐变色的 CSS3 语法。在一些网页设计中,直接应用,相比上传渐变色图片,更省流量。下方可以直接复制 16 进制代码,用于 PPT 或者 PS ,甚至电脑画图程序当中。
网站地址:
https://webkul.github.io/coolhue/


UIgradients
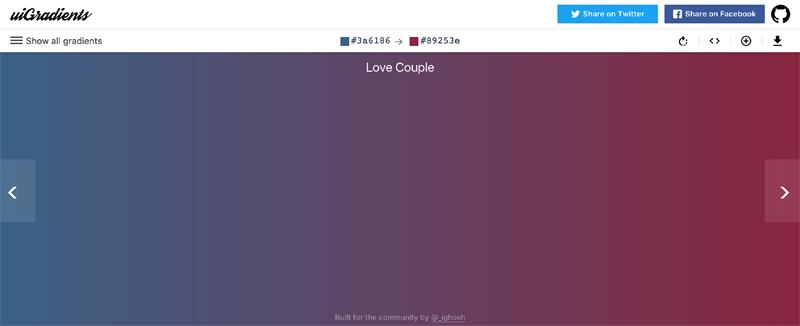
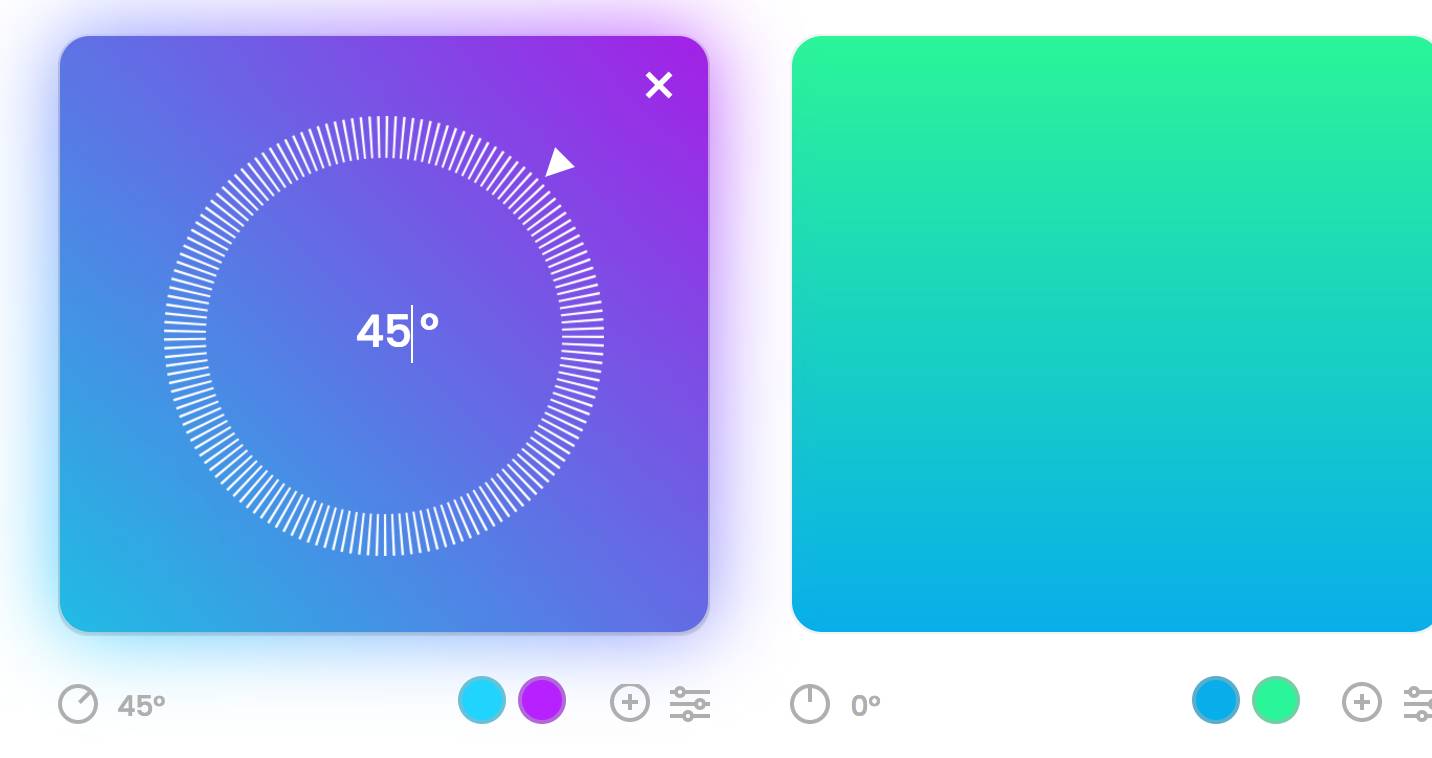
以分享美丽渐变色彩为主的分享站,点击左上角的菜单,即可显示所有内容,通过不同颜色选择不同配色,接近上百种渐变配色方案,设计师可根据自己风格来选择搭配,通过不同颜色选择不同配色。点击右上角的方向箭头,可以旋转配色角度;点击代码按钮,可以复制它的 Css 代码,用于其他设计。点击下载按钮,即可获得一张足够分辨率的 JPG 图片。当然,你还可以直接点击顶部的色值,复制 16 进制色值。此外我们还能直接获得对应渐变配色的CSS代码,相当方便,但要注意浏览器要兼容CSS3才行:)
网站地址:
https://uigradients.com

Webgradients
配色感是会随着年龄跟阅历改变的,多看好的配色,就是可以提高色感。因为里面的颜色真的都很好看,没有配色灵感的时候进去看看,绝对是能够有不少收获的。Webgradients 大概拥有 180 种渐变配色,在首页点击色块即可全屏显示当前配色方案;同样,在底部可以复制 16 进制色值以及 CSS 代码,点击色块右上角,即可下载 PNG 格式图片。
网站地址:
https://webgradients.com/



评论已关闭