
今天准备美化下作的一个小页面的样式,这个页面就是一个表格,调取报名信息的,例如「姓名」「联系方式」「时间」,就单独一个页面,不想再使用复杂的插件来实践,就准备用纯CSS来定一下样式。
检索了下,在「蝈蝈要安静」的博客上看到了这个样式,使用一下,感觉挺好,就记录一下。
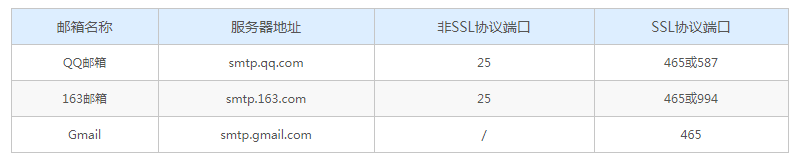
首先上下效果图:

CSS 代码
/** Table 表格样式 **/
.qgg-table{
border-collapse: collapse;
width:100%;
border:1px solid #c6c6c6 !important;
margin-bottom:20px;
}
.qgg-table th{
border-collapse: collapse;
border-right:1px solid #c6c6c6 !important;
border-bottom:1px solid #c6c6c6 !important;
background-color:#ddeeff !important;
padding:5px 9px;
font-size:14px;
font-weight:normal;
text-align:center;
}
.qgg-table td{
border-collapse: collapse;
border-right:1px solid #c6c6c6 !important;
border-bottom:1px solid #c6c6c6 !important;
padding:5px 9px;
font-size:12px;
font-weight:normal;
text-align:center;
word-break: break-all;
}
.qgg-table tr:nth-child(odd){
background-color:#fff !important;
}
.qgg-table tr:nth-child(even){
background-color: #f8f8f8 !important;
}table代码
<h3 class="textCetent">报名表单</h3>
<table class="qgg-table">
<thead>
<tr>
<th width="33%">姓名</th>
<th width="25%">电话</th>
<th width="25%">时间</th>
</tr>
</thead>
<tbody>
<tr>
<td>测试</td><td>13888888888</td><td>2020-05-16 13:04</td>
</tr>
<tr>
<td>测试</td><td>13877777777</td><td>2020-05-16 13:03</td>
</tr>
<tr>
<td>测试</td><td>13866666666</td><td>2020-05-16 13:02</td>
</tr>
<tr>
<td>测试</td><td>13855555555</td><td>2020-05-16 13:01</td>
</tr>
</tbody>
</table>


评论已关闭