
这篇将讲述如何为应用添加两个小功能——添加应用至桌面和分享。虽然,这两个功能实现起来相当简单,可以说是没有什么代码量,但是,不要小看了这两个小功能,它们有可能会改变大格局。
添加应用至桌面
如果,你想要为你的网站添加添加到桌面这个功能,那么,你的网站只需满足以下 3 项就足够了:
包含一个 manifest.json 文件,其中包含 short_name 以及 icons 字段
包含 service sorkers
使用 HTTPS(这个好像是废话,既然使用了 service workers,那肯定已经基于 https了)
除此之外,chrome 会替你处理。
从上面 3 点可以看到,如果你的应用已经是个 PWA 应用的话,那么,第二,第三点就已经满足了,添加至桌面的功能其实只需为项目添加一个描述性的配置文件 manifest.json 就可以了。
那 manifest.json 这东西到底是啥?
它是 PWA 的一部分,是一个 JSON 格式的文件用来描述应用相关的信息,目的是提供将应用添加至桌面的功能,从而使用户可以无需下载就可以如应用一般从桌面打开 web 应用,大大增强用户体验和粘性。
manifest 正处于 W3C 的草案阶段,并且 Chrome 和 Firefox 已经实现了这个功能,微软系也在开发中,只剩苹果系还在考虑。(大致和 service workers 的进程一样)
知道了 manifest 是什么,接着就来看一下它怎么用,也就是可以配置哪些字段:
short_name: 应用展示的名字
icons: 定义不同尺寸的应用图标
start_url: 定义桌面启动的 URL
description: 应用描述,可以参考 meta 中的 description
display: 定义应用的显示方式,有 4 种显示方式,分别为:
fullscreen: 全屏
standalone: 应用
minimal-ui: 类似于应用模式,但比应用模式多一些系统导航控制元素,但又不同于浏览器模式
browser: 浏览器模式,默认值
name: 应用名称
orientation: 定义默认应用显示方向,竖屏、横屏
prefer_related_applications: 是否设置对应移动应用,默认为 false
related_applications: 获取移动应用的方式
background_color: 应用加载之前的背景色,用于应用启动时的过渡
theme_color: 定义应用默认的主题色
dir: 文字方向,3 个值可选 ltr(left-to-right), rtl(right-to-left) 和 auto(浏览器判断),默认为 auto
lang: 语言
scope: 定义应用模式下的路径范围,超出范围会已浏览器方式显示
需要注意的是自 background_color 开始的属性只有部分浏览器支持。
如果,你不知如何设置这些值,你可以试一试 Manifest Generator,它会一步步指引你生成一个包含应用主要信息的 manifest.json 文件。
除了以上列举的这些值,可能还包含其他一些某些浏览器特定的值,比如上一篇中提到的 gcm_sender_id, applicationServerKey 用于 chrome 下订阅服务器消息。
下面就是项目 manifest.json 最终的样子。
// manifest.json
{
"dir": "ltr",
"lang": "en",
"name": "D.D Blog",
"scope": "/",
"display": "standalone",
"start_url": "/",
"short_name": "D.D Blog",
"theme_color": "transparent",
"description": "Share More, Gain More. - D.D Blog",
"orientation": "any",
"background_color": "transparent",
"related_applications": [],
"prefer_related_applications": false,
"icons": [{
"src": "assets/img/logo/size-32.png",
"sizes": "32x32",
"type": "image/png"
}, {
"src": "assets/img/logo/size-48.png",
"sizes": "48x48",
"type": "image/png"
} //...
],
"gcm_sender_id": "...",
"applicationServerKey": "..."
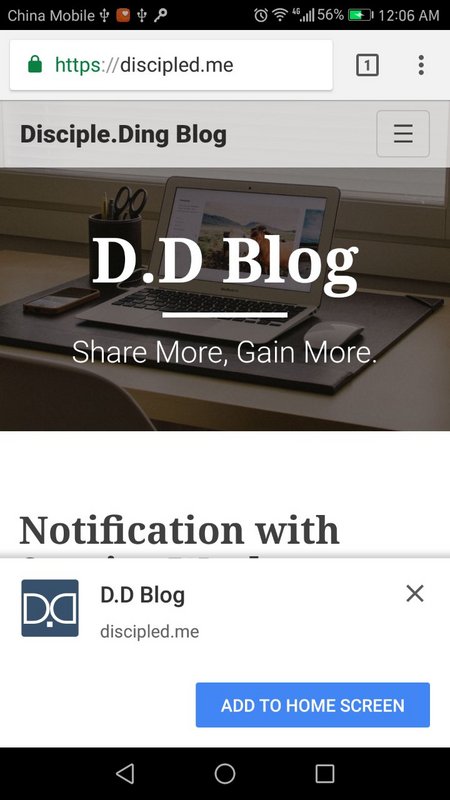
}生成后的文件可以通过 Web Manifest Validator 进行验证。验证通过后,把它加入到项目,再次访问就会有添加到桌面的提示。

确定之后就能在桌面上看到了应用图标了。失手点了关闭也没有关系,可以通过 chrome 右上角的 ... -> Add to Home sceen 手动添加。

点击添加桌面后,如果发现桌面没有应用图标,确认 chrome 是否有添加桌面快捷方式的权限。
另外,通过媒体查询可以根据不同的 display 模式来应用不同的 CSS 样式。
还有一点需要特别注意,用户将应用添加到桌面后,你修改 minifest.json 文件将不会生效,除非用户重新将它添加到桌面,所以,尽量还是一步到位。
如果这篇到这里就结束就未免有点太短了,有点不太符合我有事没事往长里写的风格。前一阵正好看到一篇关于 web 分享 API 的文章,虽然,它不属于 PWA 的一系列技术中,但它实现的功能和理念与 PWA 相当相似——渐进式地提供功能。这里就放在一起讲一讲,也顺便给自己的博客添加这个功能。(文章来源:DiscipleD)



评论已关闭