
智图是腾讯ISUX前端团队开发的一个专门用于图片压缩和图片格式转换的平台,其实微信我们里所使用的图片格式就是webp格式的图片,这个工具主要用于针对png,jpeg,gif等各类格式图片的压缩,还会为用户转换一份webp格式的图片。
操作简单只需要将要优化的图片拉至首页的拖拽区域后,系统会自动上传图片并经过智图压缩,返回新的图片。也可以根据自己的实际使用情况选择不同的压缩率。
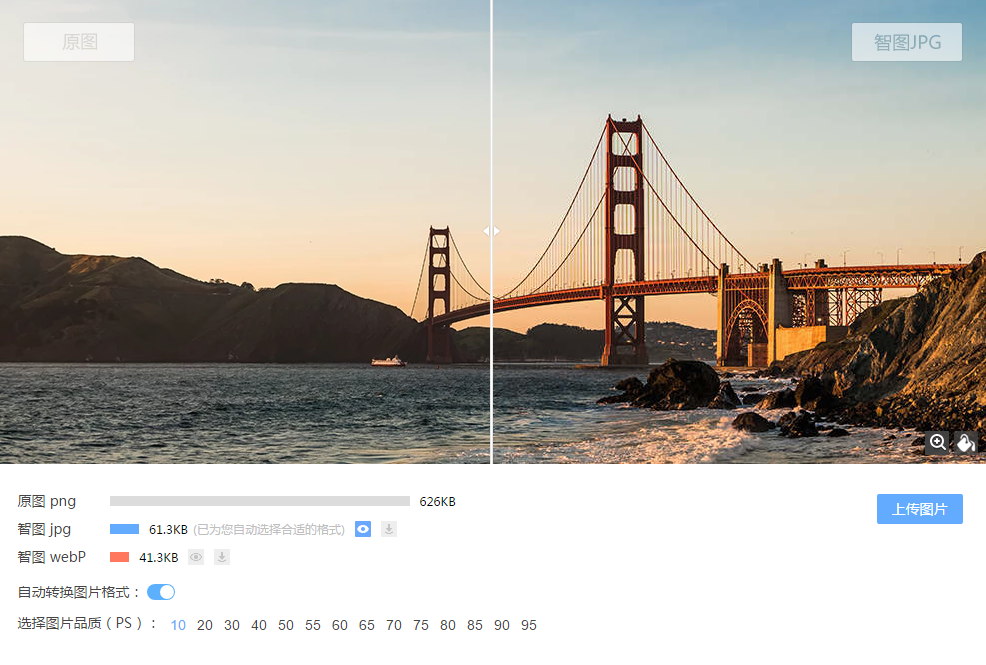
访问智图网站,对于所需要的图片进行上传,可以对压缩的图片进行选择,画质(数字越大体积越大),再上传之前就可以看到图片的压缩效果,然后点击上传即可。稍等片刻压缩完毕,可以根据需要下载 png、jpg 和 webP 格式的图片。(格式不同,大小不同)
图片压缩后的质量非常好,而且体积减少很多,测试图片 156KB,压缩后的为 55KB,并且清晰度和原图几乎相同,目前智图支持手动上传(zhitu.isux.us)图片后压缩,和使用gulp插件批量压缩。

智图平台是什么?
智图是腾讯ISUX前端团队开发的一个专门用于图片压缩和图片格式转换的平台,其功能包括针对png,jpeg,gif等各类格式图片的压缩,以及为上传图片自动选择最优的图片格式。同时,智图平台还会为用户转换一份webp格式的图片。
如何使用智图平台?
您只需要将要优化的图片拉至首页的拖拽区域后,系统会自动上传图片并经过智图压缩,返回新的图片。您也可以根据自己的实际使用情况选择不同的压缩率。
智图好在哪里?
智图能够自动为您选择压缩率压缩并且在合适的情况下为您选择正确的图片格式。与此同时,智图也会为您上传的图片转换一份webP格式的图片。
什么是WebP格式的图片?
WebP是Google在2010年发布的一种新型图片格式,支持无损和有损压缩。在无损压缩方面,同质量的WebP图片比PNG的体积小26%,而在有损压缩方面,同质量的WebP图片比JPEG小25-34%。WebP在不降低图片质量的同时,减少了约三分之一的体积。
WebP使用方案
前端JS方案——利用img标签加载一张base64的WebP图片,在img标签的onload事件中判断该图片是否具有宽高的属性,若有表示支持webP,若没有表示不支持webP。后台判断方案——判断浏览器请求头Accept是否支持WebP,返回是否支持的标示给前台。
以上两种方案中,前端方案为佳,当JS被禁止的时候,可以使用后台判断方式执行判断。附上JS代码截图
兼容方案
对于不支持WebP的浏览器,可根据是否支持WebP的判断来拉取jpg或者png图片,也可以使用flash作为载体来加载WebP图片(空间相册兼容低端浏览器方案) 。
关于用户下载图片
PC和webview方案中,用户若想将图片另存为本地(可能本地不支持WebP预览展示),可在用户右击“另存为”的时候,绑定右击事件,加载当前WebP图片对应的jpg图片,然后直接下载jpg图片(空间相册方案) 。
虽然这样的做法会导致多加载一张图片,但是由于只在右击时候触发加载,而且用户右击“另存为”的行为较少,消耗可不计。
软件下载及网站访问
网站:https://zhitu.isux.us/



评论已关闭